cross-origin resource sharing
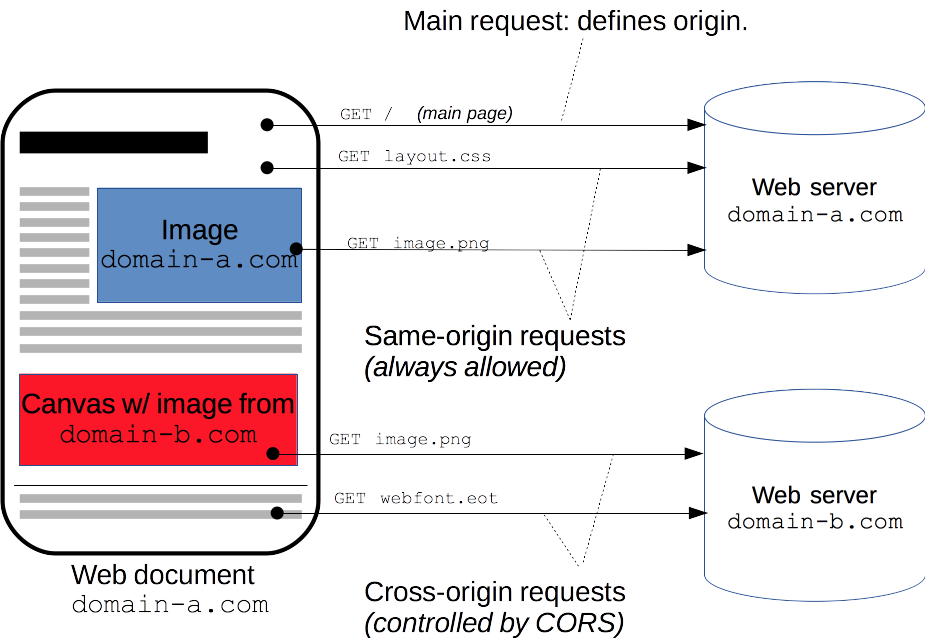
Cross-Origin Resource Sharing (CORS) is a mechanism that uses additional HTTP headers to tell a browser to let a web application running at one origin (domain) have permission to access resources from a server at a different origin. A web application executes a cross-origin HTTP request when it requests a resource that has a different origin (domain, protocol, and port) than its own origin.
XMLHttpRequest or Fetch invocations, web fonts, WebGL textures, and images/video frames drawn to a canvas using drawImage() use this cross-origin sharing standard to enable cross-site HTTP requests.

Access Control Scenarios
Simple Requests
A request that does not trigger a CORS preflight. A simple request meets all of the following criteria:
Method:
GETHEADPOST
Content-Type:application/x-www-form-urlencodedmultipart/form-datatext/plain
CORS-safelisted request headers which can be manually set:
AcceptAccept-LanguageContent-LanguageContent-TypeDownlinkSave-DataViewport-WidthWidth
No event listeners are registered on any
XMLHttpRequestUploadobject used in the requestNo
ReadableStreamobject is used in the request
Preflighted Requests
These requests first send an HTTP request by the OPTIONS method to the resource on the other domain, in order to determine whether the actual request is safe to send. A request is preflighted if any of the following are true:
Method:
PUTDELETECONNECTOPTIONSTRACEPATCH
Non CORS-safelisted request headers
Content-Typeother than:application/x-www-form-urlencodedmultipart/form-datatext/plain
Event listeners are registered on any
XMLHttpRequestUploadobject used in the requestReadableStreamobject is used in the request
Requests with Credentials
XMLHttpRequest and Fetch requests can also make “credentialed” requests, which are aware of HTTP cookies and HTTP Authentication information. By default, in XHR or fetch invocations, browsers will not send credentials. The .withCredentials property must be set to true.
`const invocation = new XMLHttpRequest();
const url = ‘http://bar.other/resources/credentialed-content/';
1 | function callOtherDomain() { |
Since this is a simple GET request, it is not preflighted, but the browser will reject any response that does not have the Access-Control-Allow-Credentials: true header.
Example exchange between client and server:
1 | GET /resources/access-control-with-credentials/ HTTP/1.1 |
Because the request headers in the above response include a Cookie header, the request would fail if the value of the Access-Control-Allow-Origin header was ‘*‘.
If the request failed, the Set-Cookie in the above response would create an exception error.
Note that cookies set in CORS responses are subject to normal third-party cookie policies, and thus not be saved if the user has configured their browser to reject them.
HTTP Request Headers
The following headers are used by clients to make cross-origin HTTP requests.
Access-Control-Request-Method
The Access-Control-Request-Method is used when issuing a preflight request to let the server know what HTTP method will be used when the actual request is made.
1 | Access-Control-Request-Method: <method> |
Access-Control-Request-Headers
The Access-Control-Request-Headers header is used when issuing a preflight request to let the server know what HTTP headers will be used when the actual request is made.
1 | Access-Control-Request-Headers: <field-name>[,<field-name>]* |
Compatibility
- Internet Explorer 8 and 9 expose CORS via the
XDomainRequestobject, but have a full implementation in IE 10. - While Firefox 3.5 introduced support for cross-site
XMLHttpRequestsand Web Fonts, certain requests were limited until later versions. Specifically, Firefox 7 introduced the ability for cross-site HTTP requests for WebGL Textures, and Firefox 9 added support for Images drawn on a canvas usingdrawImage().