progressive web apps
PWAs are experiences that combine the best of the web with the best of native applications. Users see benefits from even the first visit in a browser tab. They load quickly, even with a poor network connection, sends relevant push notifications, has an icon on the home screen, and loads as a top-level, full screen experience.

- Progressive: Works for every user, regardless of browser choice because it’s built with progressive enhancement as a core tenet.
- Responsive: Fits any form factor: desktop, mobile, tablet, or whatever is next.
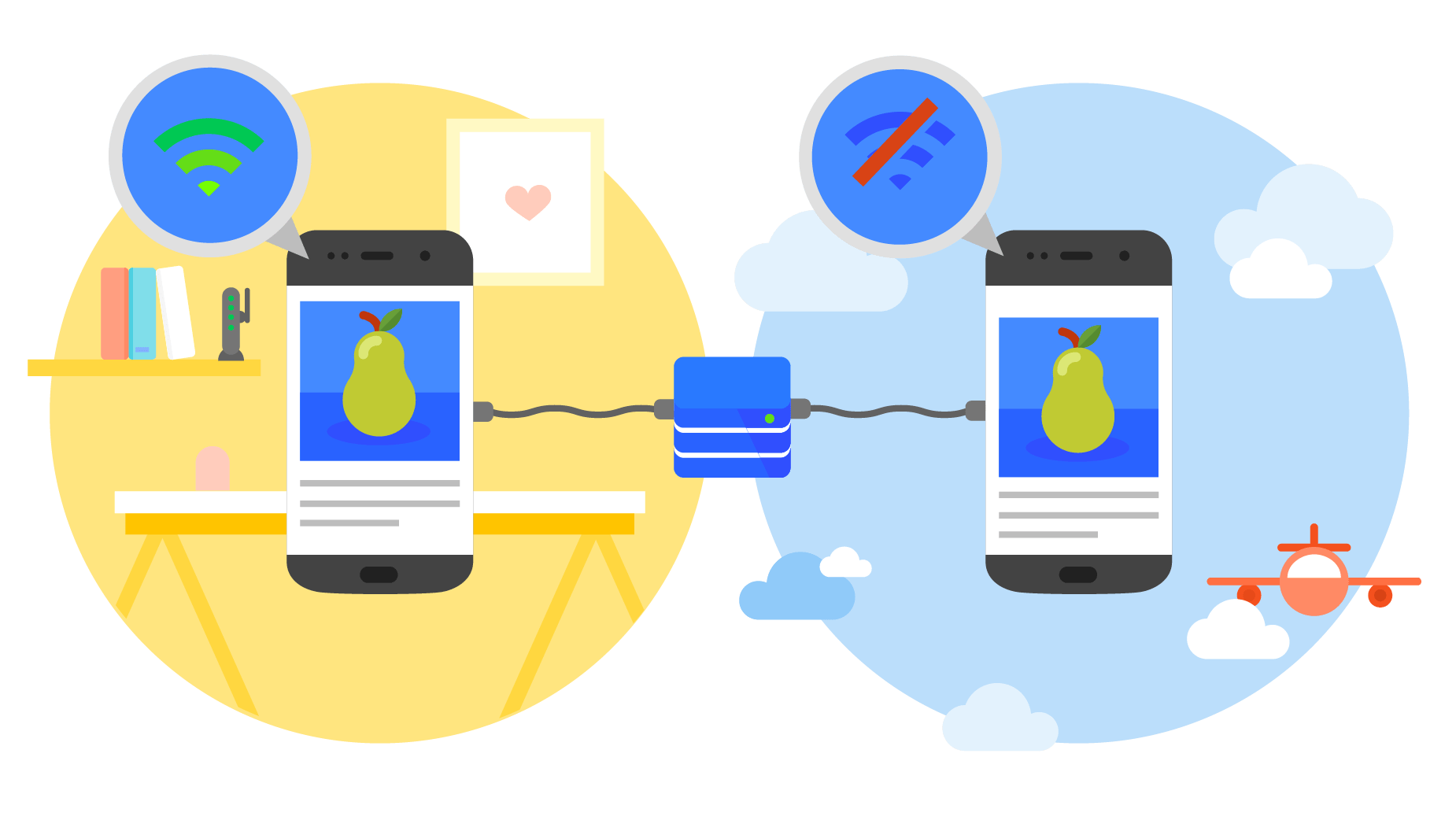
- Connectivity independent - Enhanced with service workers to work offline or on low-quality networks.
- App-like: Feels like an app, because the app shell model separates the application functionality from application content.
- Fresh: Always up-to-date thanks to the service worker update process.
- Safe: Served via HTTPS to prevent snooping and to ensure content hasn’t been tampered with.
- Discoverable: Is identifiable as an “application” thanks to W3C manifest and service worker registration scope, allowing search engines to find it.
- Re-engageable: Makes re-engagement easy through features like push notifications.
- Installable: Allows users to add apps they find most useful to their home screen without the hassle of an app store.
- Linkable: Easily share the application via URL, does not require complex installation.
Resources
- Example projects at pwa.rocks
- Lighthouse analyzes web apps/pages